Connect from AWS Lambda
Learn how to set up a Neon database and connect from an AWS Lambda function
AWS Lambda is a serverless, event-driven compute service that allows you to run code without provisioning or managing servers. It is a convenient and cost-effective solution for running various types of workloads, including those that require a database.
This guide describes how to set up a Neon database and connect to it from an AWS Lambda function using Node.js as the runtime environment. It covers:
- Creating a Lambda function using the Serverless Framework, which is a serverless application lifecycle management framework.
- Connecting your Lambda function to a Neon database.
- Deploying the Lambda function to AWS.
Prerequisites
- A Neon account. If you do not have one, see Sign up for instructions.
- An AWS account. You can create a free AWS account at AWS Free Plan. An IAM User and Access Key are required to programmatically interact with your AWS account. You must provide these credentials when deploying the Serverless Framework project.
- A Service Framework account. You can sign up at Serverless Framework.
Create a Neon project
If you do not have one already, create a Neon project:
- Navigate to the Projects page in the Neon Console.
- Click New Project.
- Specify your project settings and click Create Project.
Create a table in Neon
To create a table, navigate to the SQL Editor in the Neon Console:
In the SQL Editor, run the following queries to create a users table and insert some data:
CREATE TABLE users (
id SERIAL PRIMARY KEY,
name TEXT NOT NULL,
email TEXT NOT NULL,
created_at TIMESTAMPTZ DEFAULT NOW()
);
INSERT INTO users (name, email)
VALUES
('Alice', 'alice@example.com'),
('Bob', 'bob@example.com'),
('Charlie', 'charlie@example.com'),
('Dave', 'dave@example.com'),
('Eve', 'eve@example.com');Create a Lambda function
Create the Lambda function using the Serverless Framework:
-
Install the Serverless Framework by running the following command:
npm install -g serverless -
Create a
my-lambdaproject directory and navigate to it.mkdir neon-lambda cd neon-lambda -
Run the serverless command to create a serverless project.
serverlessFollow the prompts, as demonstrated below. You will be required to provide your AWS account credentials. The process creates an
aws-node-projectdirectory.? What do you want to make? AWS - Node.js - Starter ? What do you want to call this project? aws-node-project ✔ Project successfully created in aws-node-project folder ? Do you want to login/register to Serverless Dashboard? Yes Logging into the Serverless Dashboard via the browser If your browser does not open automatically, please open this URL: https://app.serverless.com?client=cli&transactionId=jP-Zz5A9xu67PPYqzIhOe ✔ You are now logged into the Serverless Dashboard ? What application do you want to add this to? [create a new app] ? What do you want to name this application? aws-node-project ✔ Your project is ready to be deployed to Serverless Dashboard (org: "myorg", app: "aws-node-project") ? No AWS credentials found, what credentials do you want to use? AWS Access Role (most secure) If your browser does not open automatically, please open this URL: https://app.serverless.com/myorg/settings/providers?source=cli&providerId=new&provider=aws To learn more about providers, visit: http://slss.io/add-providers-dashboard ? [If you encountered an issue when setting up a provider, you may press Enter to skip this step] ✔ AWS Access Role provider was successfully created ? Do you want to deploy now? Yes Deploying aws-node-project to stage dev (us-east-1, "default" provider) ✔ Service deployed to stack aws-node-project-dev (71s) dashboard: https://app.serverless.com/myorg/apps/my-aws-node-project/aws-node-project/dev/us-east-1 functions: hello: aws-node-project-dev-hello (225 kB) What next? Run these commands in the project directory: serverless deploy Deploy changes serverless info View deployed endpoints and resources serverless invoke Invoke deployed functions serverless --help Discover more commands -
Navigate to the
aws-node-projectdirectory created by the previous step and install thenode-postgrespackage, which you will use to connect to the database.npm install pgAfter installing the
node-postgrespackage, the following dependency should be defined in yourpackage.jsonfile:{ "dependencies": { "pg": "^8.8.0" } } -
In the
aws-node-projectdirectory, add ausers.jsfile, and add the following code to it:'use strict'; const { Client } = require('pg'); module.exports.getAllUsers = async () => { var client = new Client(process.env.DATABASE_URL); client.connect(); var { rows } = await client.query('SELECT * from users'); return { statusCode: 200, body: JSON.stringify({ data: rows, }), }; };The code in the
users.jsfile exports thegetAllUsersfunction, which retrieves all rows from theuserstable and returns them as aJSONobject in theHTTPresponse body.This function uses the
pglibrary to connect to the Neon database. It creates a newClientinstance and passes the database connection string, which is defined in theDATABASE_URLenvironment variable. It then callsconnect()to establish a connection to the database. Finally, it uses thequery()method to execute aSELECTstatement that retrieves all rows from theuserstable.The query method returns a
Promisethat resolves to an object containing the rows retrieved by theSELECTstatement, which the function parses to retrieve therowsproperty. Finally, the function returns anHTTPresponse with a status code of 200 and a body that contains aJSONobject with a singledataproperty, which is set to the value of the rows variable. -
Add the
DATABASE_URLenvironment variable and the function definition to theserverless.ymlfile, which is located in youraws-node-projectdirectory.note
Environment variables can also be added to a
.envfile and loaded automatically with the help of the dotenv package. For more information, see Resolution of environment variables.You can copy the connection string from Connection Details widget the Neon Console. Add the
DATABASE_URLunderenvironment, and addsslmode=requireto the end of the connection string to enable SSL. Thesslmode=requireoption tells Postgres to use SSL encryption and verify the server's certificate.provider: name: aws runtime: nodejs14.x environment: DATABASE_URL: postgresql://[user]:[password]@[neon_hostname]/[dbname]?sslmode=require functions: getAllUsers: handler: users.getAllUsers events: - httpApi: path: /users method: get -
Deploy the serverless function using the following command:
serverless deployThe
serverless deploycommand generates an API endpoint using API Gateway. The output of the command appears similar to the following:Deploying aws-node-project to stage dev (us-east-1, "default" provider) ✔ Service deployed to stack aws-node-project-dev (60s) dashboard: https://app.serverless.com/myorg/apps/aws-node-project/aws-node-project/dev/us-east-1 endpoint: GET - https://ge3onb0klj.execute-api.us-east-1.amazonaws.com/users functions: getAllUsers: aws-node-project-dev-getAllUsers (225 kB) -
Test the generated endpoint by running a cURL command. For example:
curl https://eg3onb0jkl.execute-api.us-east-1.amazonaws.com/users | jqThe response returns the following data:
{ "data": [ { "id": 1, "name": "Alice", "email": "alice@example.com", "created_at": "2023-01-10T17:46:29.353Z" }, { "id": 2, "name": "Bob", "email": "bob@example.com", "created_at": "2023-01-10T17:46:29.353Z" }, { "id": 3, "name": "Charlie", "email": "charlie@example.com", "created_at": "2023-01-10T17:46:29.353Z" }, { "id": 4, "name": "Dave", "email": "dave@example.com", "created_at": "2023-01-10T17:46:29.353Z" }, { "id": 5, "name": "Eve", "email": "eve@example.com", "created_at": "2023-01-10T17:46:29.353Z" } ] }
Enabling CORS
If you make API calls to the Lambda function from your app, you will likely need to configure Cross-Origin Resource Sharing (CORS). Visit the AWS documentation for information about how to enable CORS in API Gateway.
You can run the following command to enable CORS to your local development environment:
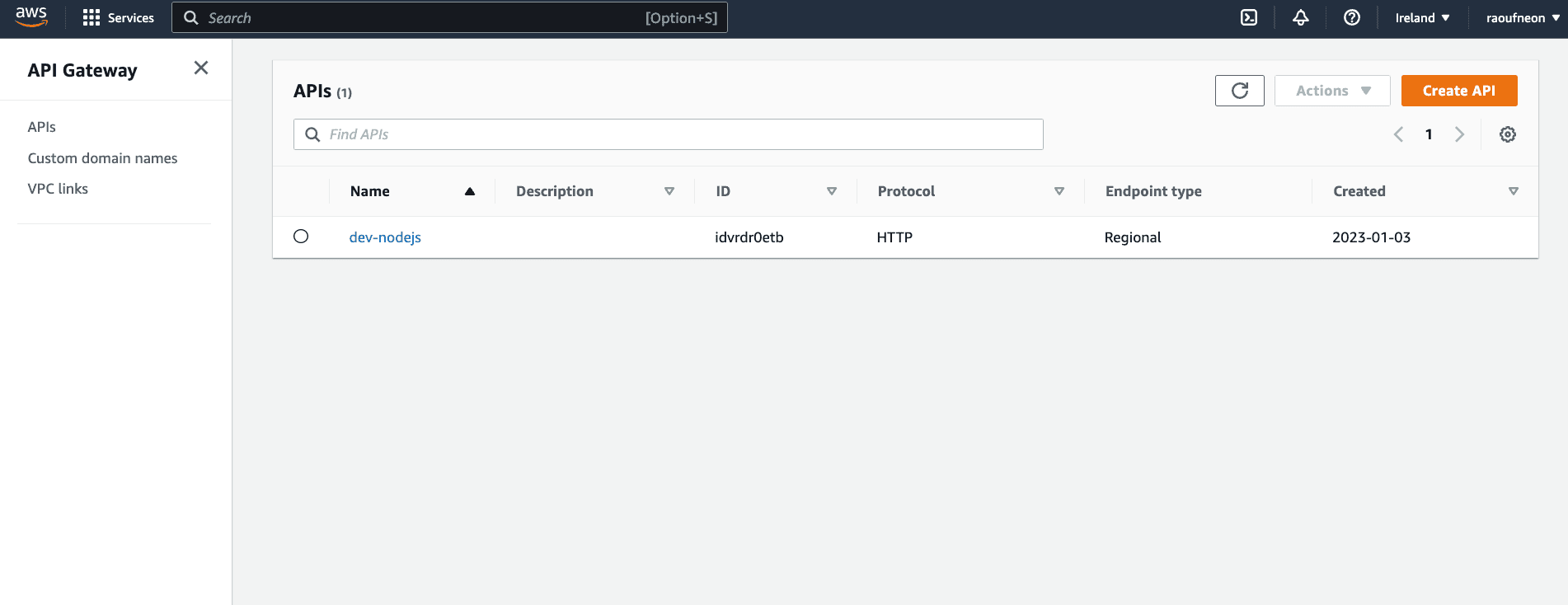
aws apigatewayv2 update-api --api-id <api-id> --cors-configuration AllowOrigins="http://localhost:3000"You can find your api-id on the API Gateway dashboard:

Conclusion
In this guide, you have learned how to set up a Postgres database using Neon and connect to it from an AWS Lambda function using Node.js as the runtime environment. You have also learned how to use Serverless Framework to create and deploy the Lambda function, and how to use the pg library to perform a basic database read operations.